Un widget dans l’admin de wordpress pour travailler le webmarketing de votre agence web
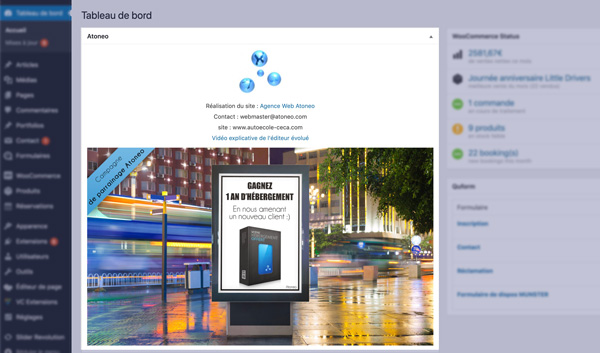
Afin de personnaliser le tableau de bord wordpress de nos clients.
Nous avons créer un widget simple à mettre en place, dans lequel nous avons placé une image externe qui propose régulièrement une nouvelle offre à nos clients.
Nous affichons également un rappel des coordonnées de l’agence pour qu’ils ne nous oublient pas, lorsqu’il auraient de nouvelles fonctionnalités à ajouter à leurs site web.
Enfin un petit lien vers une vidéo tutoriel expliquant comment créer et éditer une page de leur site wordpress, afin qu’il puissent se rafraichir la mémoire sur la gestion de leur site.